|
Today I’m going to talk about the situation where Agile development has already, or is about to commence. That is, where much of the product vision, ideation, requirements, initial research and design direction have been completed in advance. In my experience Agile will not work otherwise. Here are some tips that the UXer can take on board to make sure things run smoothly for the project.
1. Be Prepared If you have not worked with Agile before, educate yourself about the inner workings of the methodology. Buy a book, go on a course, ask colleagues about it. That done, work closely with the Product Owner to refine the backlog, understand what they would like to prioritize. Within the UX team itself it is vital to properly estimate the work, break down and delegate tasks accordingly. Be aware of Sprint start and end dates and interdependence of development work on your output. 2. Don't be a bottle neck The single most important thing is make sure you design the UX at least one Sprint ahead of development. Your job is to ensure that your output is ready to be ingested when the Sprint starts. The interaction design and visual design should be delivered together so the Sprint can focus on building a shippable segment of the software. Manage your own time effectively. Remember it is very likely that you will have to dedicate some time to answering questions or making clarifications to designs you delivered in the last Sprint. 3 Make it easy for coders and testers In my experience, having screens that are representative of the final product is far better than referring coders and testers to individually designed components spread out over dispersed locations or documents. You really don't want developers and testers to spend their time pulling together wireframes and visual design components. This is not the best use of time and is an error prone process. Make sure your specs are easily accessible and all resources are in the one place. I have seen an online wiki working better than folders on a server. 4 Conduct a line-by-line handover Conduct the mother-of-all-handovers at the start of the Sprint. This should involve UX, Visual Design, the Product Owner, Development and Testers. Try to do this with all parties in the room at the same time if possible. The aim is to make sure that everyone is clear about the acceptance criteria, to rationalize your designs, to identify gaps in the specs and to outline what areas of your designs are in of scope for the sprint. You'll notice that by doing this at the start of the sprint, it will save on questions being asked throughout the sprint, freeing up your time to design for the next sprint. It might sound obvious but it is also a great idea to make sure people know how to read your specifications. Simple things like how you show different states of the same page could be confusing unless you go through it. 5 Be on call Sit on the same floor with the Dev team or Test team for as much time as you can. This might take you away from your fellow UXers but it is easier to answer questions and provide clarifications in this way. Check-in with coders and testers periodically, do it one a person-to-person basis. Be proactive, call over to their desk and don’t wait till the sprint is nearly over to get involved. 6 Be pragmatic Sometimes it's only when a developer sits down at a task that we discover things need to be done differently, affecting the UX. In this event, take a look at the alternative solution, the impact on the user experience and the timescales involved. I'm not telling you to surrender your design goals but be pragmatic; it’s worth picking the battles you really want to fight. Consider the 80:20 rule. If the alternative design delivers 80% of the experience, then great. Do you have any points you would like to add? Feel free to add comments.
0 Comments
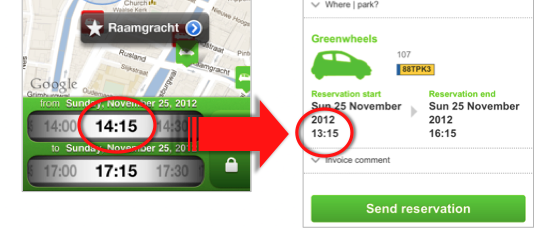
The car sharing company Green Wheels provides a fantastic alternative to owning a car in Amsterdam. I've spent many a happy kilometer behind the wheels of their little red Peugeots. That is however, if I manage to book the time slot I wanted. It's not that availability of the cars is low. It's actually because the app's confirmation screen shows start and end times that are one hour earlier than you selected on the initial booking screen. For example, I wanted to begin my hire period at 2.15pm. Knowing about this bug, I adjusted my start time to 1.15pm on the booking screen. This meant that 2.15pm was then presented on the app's confirmation screen. Still with me? But just you wait til the confirmation email arrives. It shows 1.15pm as the start time. Arghh. I've now learned to ignore the app's own confirmation screen and to trust my initial selection. This simple bug has not been addressed for quite a few months which leads me to believe that Green Wheels do not monitor the quality of their own app frequently enough. Maybe they're just waiting til the clocks change again for things to be alright again.
|
WelcomeI'm Frank Gaine. Strategist, Designer, Manager, Founder, Educator. Archives
April 2022
|



 RSS Feed
RSS Feed
