|
In 2006 I designed the UX for a number of O2 branded phones. The O2 Ice was intended to be a stylish little number, the thinnest 3G phone on the market. The O2 Jet was a no nonsense business phone with incredible battery life, banishing superfluous functionality like the energy hungry camera. Low and behold, seven years later Nokia release the 206 and 105 that respectively channel the spirit of O2’s vision. The form factor, concept and feature set are strikingly similar. It’s nice to think we were ahead of our time (applause). Er, not quite. Although our hardware was more streamlined, the reality is that we were probably influenced by the simplicity of Nokia’s ubiquitous early designs such as the 1112 and the legendary 6310. You could say that these new low budget phones represent a return first principles for the Finnish manufacturer.
2 Comments
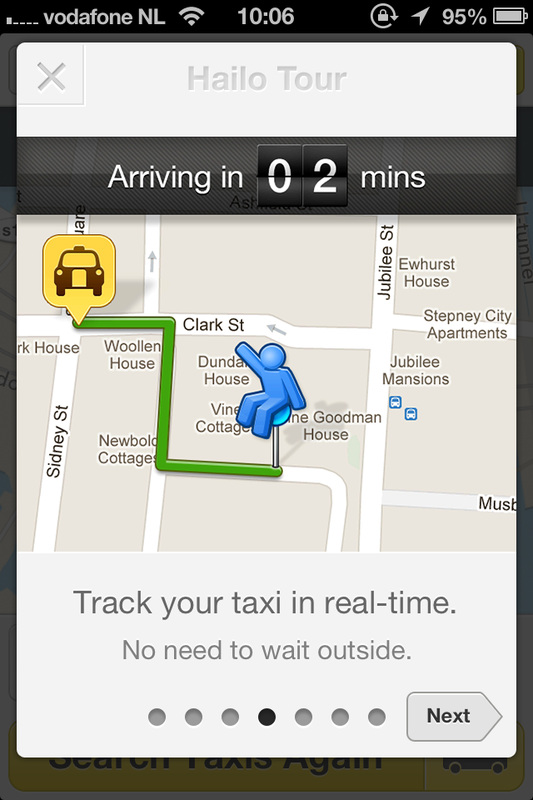
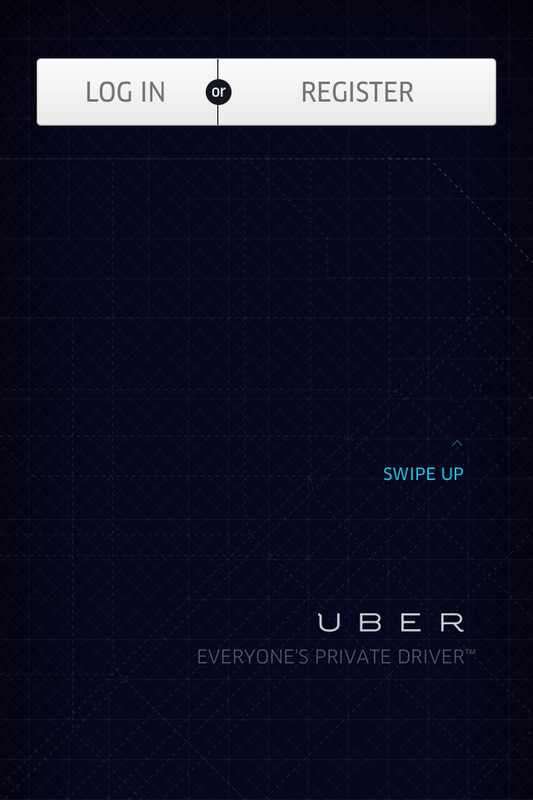
When someone downloads your application, should you provide a guided tour upon first time use? Some would say that by doing so, you’ve obviously not made your product intuitive enough in the first place. Bad UX, bad. On the other hand, I believe that a guided tour, done well, is more akin to the welcome you might receive at a fancy hotel. Ideally your guests will be excited about being there and are willing to hear more about the highlights of the experience that lies ahead of them. Here are some tips on how to provide a good guided tour.
|
WelcomeI'm Frank Gaine. Strategist, Designer, Manager, Founder, Educator. Archives
April 2022
|




 RSS Feed
RSS Feed
